It’s easy to embed SmugMug into WordPress, either photos or video. Here’s how.
SmugMug has long been a solid photo hosting company, offering beautiful photo galleries and the ability to sell prints or products through pro photo labs. If you’d like to share your SmugMug photos or videos in your WordPress posts or pages, here are two ways to do it without needing a plugin (these options will work on any WordPress site, including those on WordPress.com).
Embed SmugMug into WordPress with oEmbed
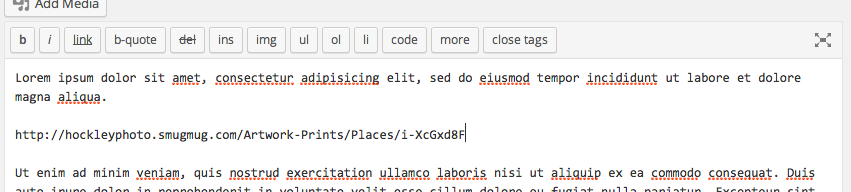
This method doesn’t just apply to SmugMug and I’ve described previously how it works, but it’s pretty simple. In your WordPress post editor, just drop the URL to a SmugMug photo onto a line all by itself, like this:
When you publish the post, you’ll see the photo appear.
Use SmugMug Embed Codes to Control Size and Linking
The other option is to use the various embed codes provided by SmugMug that allow you to better control the size of the embedded photograph. Here’s how:
-
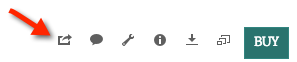
Go to the photo in your SmugMug Gallery and find the Share button. The exact location will depend on your gallery style, but you’re looking for this button:
-
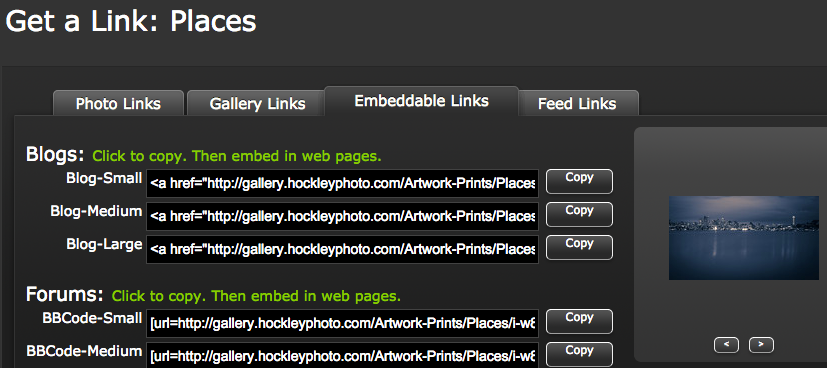
Click it and choose the Get a Link option. You’ll then see this screen, and you want the Embeddable Links tab, which looks like this:
-
Choose small, medium, or large for your embeddable image, and click the Copy button to the right of the one you want. The block of code will look something like this:
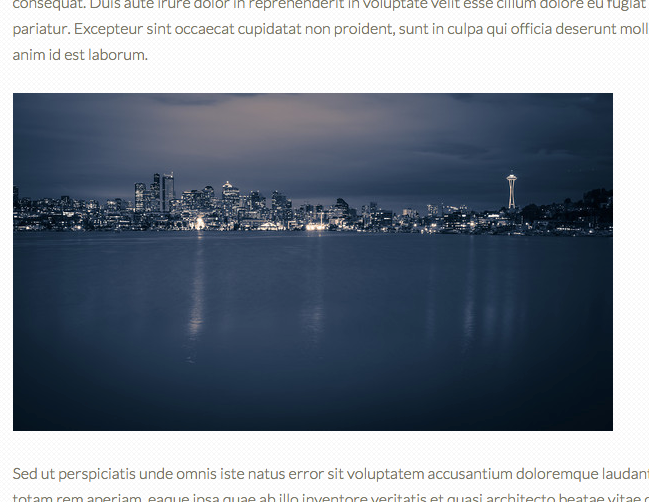
- Paste that block of code into your blog post, and then you’ll have an embedded photo, like so:

<a href="http://gallery.hockleyphoto.com/Artwork-Prints/Places/i-w8FtH8P/A" title="Seattle Skyline as seen from Gas Works Park"><img src="http://gallery.hockleyphoto.com/Artwork-Prints/Places/i-w8FtH8P/0/M/DSC00455-M.jpg" title="Seattle Skyline as seen from Gas Works Park" alt="Seattle Skyline as seen from Gas Works Park"></a>
Either of these options lets you embed a SmugMug photo or video into a WordPress post or page without using a plugin.




Thanks for this post. Is it possible to post images from smugmug with a watermark?
I asked SmugMug and they said:
So as long as you have the right account type and other conditions on their watermark instructions you should get watermarks on embedded images.
If I upgrade to an account where I can use watermarks through Smugmug, does the embedded URL change at all?
I don’t think so – as long as you’re just upgrading the same account (and not signing up for an entirely new account), the URLs should remain the same. SmugMug’s support – help@smugmug.com – could give you a definitive answer.
Thanks for the info! I’ve been using smugmug for years and now know how to embed the pics on my site.
Thanks for this information! Would you know if there is a way to embed a gallery (not individual photo) into a wordpress page?
I’m not aware of a way to dynamically embed a SmugMug gallery – the only options I know are to import the images to WordPress.
This is so helpful… I have WordPress for my website and Smugmug for my client galleries so I wanted everything to be streamlined.
the galleries will let you embed them as a slideshow into a webpage. The only other option would be to place the actual gallery page into an I-frame, which in my opinion isn’t as clean looking. I wish there was a better option for embedding galleries.
I’ve been using this technique to display SmugMug images on my WordPress sight for quite a while now with no issues, but all of a sudden, the images appear to be blurry in my posts (on desktop, mobile and iPad). Any thoughts as to what may be causing this?
Could you let me know a URL of a page where you’re seeing blurry images?
Here is a post from my website.
https://ayersintheair.com/national-parks-in-philadelphia/
Here are the SmugMug photos for comparison. I’ve never experienced this much loss in image quality/clarity.
https://travelphotos.ayersintheair.com/North-America/United-States/Pennsylvania
Are you running the Jetpack plugin and using the Photon image CDN? It appears that instead of your images being served up from SmugMug, they’re running through Jetpack / WordPress.com which is likely the step that’s mangling the quality…
I disabled Photon and it appears to have solved the issue! Thanks for all of your help, Aaron.
Best,
Cody